wiki
Skinning de osu!catch
Catcher
fruit-catcher-idle.png

| Versiones | Animable | Personalizable para los beatmaps | Modo de mezcla | Origen | Tamaño SD sugerido |
|---|---|---|---|---|---|
| 2.3 o superiores |  |
 |
Normal | Arriba | Anchura mínima: 302 píxeles |
Notas:
- Nombre de la animación:
fruit-catcher-idle-{n}.png - Este elemento es el estado del catcher cuando no hace nada o atrapa objetos
- Este debe mirar hacia la derecha.
- Los primeros 16 píxeles de la parte superior deben ser transparentes.
- La anchura debe cubrir dos frutas con un tamaño de círculo de 0.
fruit-catcher-fail.png

| Versiones | Animable | Personalizable para los beatmaps | Modo de mezcla | Origen | Tamaño SD sugerido |
|---|---|---|---|---|---|
| 2.3 o superiores |  |
 |
Normal | Centro | - |
Notas:
- Nombre de la animación:
fruit-catcher-fail-{n}.png - Este elemento es el estado del catcher al fallar.
- Esto sustituye a
fruit-catcher-kiai.pngsi se falla una fruta o una gota/gotita durante el kiai time. - Este debe mirar hacia la derecha.
fruit-catcher-kiai.png

| Versiones | Animable | Personalizable para los beatmaps | Modo de mezcla | Origen | Tamaño SD sugerido |
|---|---|---|---|---|---|
| 2.3 o superiores |  |
 |
Normal | Centro | - |
Notas:
- Nombre de la animación:
fruit-catcher-kiai-{n}.png - Este elemento es el estado del catcher durante el kiai time.
fruit-catcher-fail.pngsustituye esto si se falla una fruta o una gota/gotita durante el kiai time.- Este debe mirar hacia la derecha.
fruit-ryuuta.png

| Versiones | Animable | Personalizable para los beatmaps | Modo de mezcla | Origen | Tamaño SD sugerido |
|---|---|---|---|---|---|
| 2.2 o anteriores |  |
 (véase las notas) (véase las notas) |
Normal | Centro | - |
Notas:
- Personalizable para los beatmaps si la skin del jugador usa la versión 2.2 o una anterior.
- Nombre de la animación:
fruit-ryuuta-{n}.png - Este debe mirar hacia la derecha.
Combo bursts
comboburst-fruits.png

| Versiones | Animable | Personalizable para los beatmaps | Modo de mezcla | Origen | Tamaño SD sugerido |
|---|---|---|---|---|---|
| 2.3 o superiores |  (véase las notas) (véase las notas) |
 |
Normal | Abajo a la izquierda | Altura máxima: 768 píxeles |
Notas:
- Para tener múltiples combo bursts, usa:
comboburst-fruits-{n}.png.- Una de las imágenes del conjunto aparecerá cuando se alcance un hito de combo.
- En la versión 2.2 o en versiones anteriores, se usará
comboburst.pngen su lugar. - Combo bursts específicos de osu!catch
- Esto se puede desactivar en las opciones.
- Este debe mirar hacia la derecha.
Frutas
lighting.png

| Versiones | Animable | Personalizable para los beatmaps | Modo de mezcla | Origen | Tamaño SD sugerido |
|---|---|---|---|---|---|
| Todas |  |
 |
Aditivo | Centro | 100x100 |
Notas:
- Esto late en la línea de captura para el lugar de aterrizaje de la fruta durante el kiai time.
- Esto se puede desactivar en las opciones.
- El tinte depende del color del combo de la fruta.
fruit-pear.png

| Versiones | Animable | Personalizable para los beatmaps | Modo de mezcla | Origen | Tamaño SD sugerido |
|---|---|---|---|---|---|
| Todas |  |
 |
Multiplicativo | Centro | 128x128 |
Notas:
- Este elemento se muestra primero.
- Este elemento se usa para el contorno del hiperdash.
- El tinte depende del color del combo de la fruta.
fruit-pear-overlay.png

| Versiones | Animable | Personalizable para los beatmaps | Modo de mezcla | Origen | Tamaño SD sugerido |
|---|---|---|---|---|---|
| Todas |  |
 |
Normal | Centro | 128x128 |
Notas:
- Este elemento se muestra primero; superponiéndose a
fruit-pear.png.
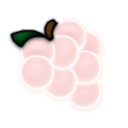
fruit-grapes.png

| Versiones | Animable | Personalizable para los beatmaps | Modo de mezcla | Origen | Tamaño SD sugerido |
|---|---|---|---|---|---|
| Todas |  |
 |
Multiplicativo | Centro | 128x128 |
Notas:
- Este elemento se muestra en segundo lugar.
- Este elemento se usa para el contorno del hiperdash.
- El tinte depende del color del combo de la fruta.
fruit-grapes-overlay.png

| Versiones | Animable | Personalizable para los beatmaps | Modo de mezcla | Origen | Tamaño SD sugerido |
|---|---|---|---|---|---|
| Todas |  |
 |
Normal | Centro | 128x128 |
Notas:
- Este elemento se muestra en segundo lugar; superponiéndose a
fruit-grapes.png.
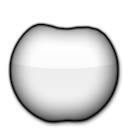
fruit-apple.png

| Versiones | Animable | Personalizable para los beatmaps | Modo de mezcla | Origen | Tamaño SD sugerido |
|---|---|---|---|---|---|
| Todas |  |
 |
Multiplicativo | Centro | 128x128 |
Notas:
- Este elemento se muestra en tercer lugar.
- Este elemento se usa para el contorno del hiperdash.
- El tinte depende del color del combo de la fruta.
fruit-apple-overlay.png

| Versiones | Animable | Personalizable para los beatmaps | Modo de mezcla | Origen | Tamaño SD sugerido |
|---|---|---|---|---|---|
| Todas |  |
 |
Normal | Centro | 128x128 |
Notas:
- Este elemento se muestra en tercer lugar; superponiéndose a
fruit-apple.png.
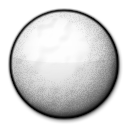
fruit-orange.png

| Versiones | Animable | Personalizable para los beatmaps | Modo de mezcla | Origen | Tamaño SD sugerido |
|---|---|---|---|---|---|
| Todas |  (véase las notas) (véase las notas) |
 |
Multiplicativo | Centro | 128x128 |
Notas:
- Se puede animar, pero solo se usará el fotograma cero.
- Nombre de la animación:
fruit-orange-{n}.png
- Este elemento se muestra en cuarto lugar (último).
- Este elemento se usa para el contorno del hiperdash.
- El tinte depende del color del combo de la fruta.
- En la pantalla de resultados:
- Tinte naranja para las frutas atrapadas
- Tinte gris para las frutas que no se atraparon.
fruit-orange-overlay.png

| Versiones | Animable | Personalizable para los beatmaps | Modo de mezcla | Origen | Tamaño SD sugerido |
|---|---|---|---|---|---|
| Todas |  (véase las notas) (véase las notas) |
 |
Normal | Centro | 128x128 |
Notas:
- Se puede animar, pero solo se usará el fotograma cero.
- Nombre de la animación:
fruit-orange-overlay-{n}.png
- Este elemento se muestra en cuarto lugar (último); superponiéndose a
fruit-orange.png.
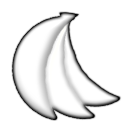
fruit-bananas.png

| Versiones | Animable | Personalizable para los beatmaps | Modo de mezcla | Origen | Tamaño SD sugerido |
|---|---|---|---|---|---|
| Todas |  |
 |
Multiplicativo | Centro | 128x128 |
Notas:
- Teñido de amarillo.
- Este elemento se muestra durante un «spinner».
- Este elemento se usa para el contorno del hiperdash.
fruit-bananas-overlay.png

| Versiones | Animable | Personalizable para los beatmaps | Modo de mezcla | Origen | Tamaño SD sugerido |
|---|---|---|---|---|---|
| Todas |  |
 |
Normal | Centro | 128x128 |
Notas:
- Este elemento se muestra durante un spinner; superponiéndose a
fruit-bananas.png.
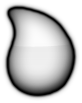
fruit-drop.png

| Versiones | Animable | Personalizable para los beatmaps | Modo de mezcla | Origen | Tamaño SD sugerido |
|---|---|---|---|---|---|
| Todas |  (véase las notas) (véase las notas) |
 |
Multiplicativo | Centro | 128x128 |
Notas:
- Se puede animar, pero solo se usará el fotograma cero.
- Nombre de la animación:
fruit-drop-{n}.png
- Este elemento se muestra durante un «slider».
- El tinte depende del color del combo de la fruta.
fruit-drop-overlay.png
| Versiones | Animable | Personalizable para los beatmaps | Modo de mezcla | Origen | Tamaño SD sugerido |
|---|---|---|---|---|---|
| Todas |  |
 |
Normal | Centro | 128x128 |
Notas:
- Este elemento no se usa en la pantalla de resultados.
- Este elemento se muestra durante un «slider»; superponiéndose a
fruit-drop.png