wiki
osu!catch 自定义皮肤
小人
fruit-catcher-idle.png

| 版本 | 可以使用动画? | 可以在谱面中自定义? | 混合模式 | 定位点 | 推荐标准大小 |
|---|---|---|---|---|---|
| 2.3+ |  |
 |
普通模式 | 顶部 | 最小宽度:302px |
备注:
- 动画文件名:
fruit-catcher-idle-{n}.png - 此元素是小人不做任何事情或接住物件时的状态。
- 此元素应该面朝右。
- 顶部的前 16 个像素应该是透明的。
- 元素宽度应该覆盖两个圆圈大小为 0 的大果。
fruit-catcher-fail.png

| 版本 | 可以使用动画? | 可以在谱面中自定义? | 混合模式 | 定位点 | 推荐标准大小 |
|---|---|---|---|---|---|
| 2.3+ |  |
 |
普通模式 | 中心 | - |
备注:
- 动画文件名:
fruit-catcher-fail-{n}.png - 此元素是小人“漏掉”物件时的状态。
- 如果在 Kiai 时间期间漏掉了水果,则会覆盖
fruit-catcher-kiai.png。 - 此元素应该面朝右。
fruit-catcher-kiai.png

| 版本 | 可以使用动画? | 可以在谱面中自定义? | 混合模式 | 定位点 | 推荐标准大小 |
|---|---|---|---|---|---|
| 2.3+ |  |
 |
普通模式 | 中心 | - |
备注:
- 动画文件名:
fruit-catcher-kiai-{n}.png - 此元素是小人在 Kiai 时间期间的状态。
- 如果在 Kiai 时间期间漏掉了水果,则会被
fruit-catcher-fail.png覆盖。 - 此元素应该面朝右。
fruit-ryuuta.png

| 版本 | 可以使用动画? | 可以在谱面中自定义? | 混合模式 | 定位点 | 推荐标准大小 |
|---|---|---|---|---|---|
| 2.2- |  |
 (参见提示) (参见提示) |
普通模式 | 中心 | - |
备注:
- 如果玩家使用的是 v2.2- 的皮肤,则可以在谱面中自定义。
- 动画文件名:
fruit-ryuuta-{n}.png - 此元素应该面朝右。
连击提示图
comboburst-fruits.png

| 版本 | 可以使用动画? | 可以在谱面中自定义? | 混合模式 | 定位点 | 推荐标准大小 |
|---|---|---|---|---|---|
| 2.3+ |  (参见提示) (参见提示) |
 |
普通模式 | 底部左侧 | Max height: 768px |
备注:
- 若要使用多个连击提示图,使用:
comboburst-fruits-{n}.png。- 当达成连击里程碑时,会显示其中一个图像。
- 在 v2.2- 皮肤中,则会使用
comboburst.png。 - osu!catch 专用连击提示图
- 可在设置中禁用此元素。
- 此元素应该面朝右。
水果
lighting.png

| 版本 | 可以使用动画? | 可以在谱面中自定义? | 混合模式 | 定位点 | 推荐标准大小 |
|---|---|---|---|---|---|
| 所有 |  |
 |
相加模式 | 中心 | 100x100 |
备注:
fruit-pear.png

| 版本 | 可以使用动画? | 可以在谱面中自定义? | 混合模式 | 定位点 | 推荐标准大小 |
|---|---|---|---|---|---|
| 所有 |  |
 |
相乘模式 | 中心 | 128x128 |
备注:
- 此元素首先显示。
- 此元素用于显示红果跳轮廓。
- 颜色取决于大果的串颜色。
fruit-pear-overlay.png

| 版本 | 可以使用动画? | 可以在谱面中自定义? | 混合模式 | 定位点 | 推荐标准大小 |
|---|---|---|---|---|---|
| 所有 |  |
 |
普通模式 | 中心 | 128x128 |
备注:
- 此元素首先显示;覆盖在
fruit-pear.png上方。
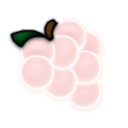
fruit-grapes.png

| 版本 | 可以使用动画? | 可以在谱面中自定义? | 混合模式 | 定位点 | 推荐标准大小 |
|---|---|---|---|---|---|
| 所有 |  |
 |
相乘模式 | 中心 | 128x128 |
备注:
- 此元素第二个显示。
- 此元素用于显示红果跳轮廓。
- 颜色取决于大果的串颜色。
fruit-grapes-overlay.png

| 版本 | 可以使用动画? | 可以在谱面中自定义? | 混合模式 | 定位点 | 推荐标准大小 |
|---|---|---|---|---|---|
| 所有 |  |
 |
普通模式 | 中心 | 128x128 |
备注:
- 此元素第二个显示;覆盖在
fruit-grapes.png上方。
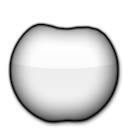
fruit-apple.png

| 版本 | 可以使用动画? | 可以在谱面中自定义? | 混合模式 | 定位点 | 推荐标准大小 |
|---|---|---|---|---|---|
| 所有 |  |
 |
相乘模式 | 中心 | 128x128 |
备注:
- 此元素第三个显示。
- 此元素用于显示红果跳轮廓。
- 颜色取决于大果的串颜色。
fruit-apple-overlay.png

| 版本 | 可以使用动画? | 可以在谱面中自定义? | 混合模式 | 定位点 | 推荐标准大小 |
|---|---|---|---|---|---|
| 所有 |  |
 |
普通模式 | 中心 | 128x128 |
备注:
- 此元素第三个显示;覆盖在
fruit-apple.png上方。
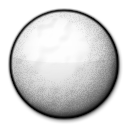
fruit-orange.png

| 版本 | 可以使用动画? | 可以在谱面中自定义? | 混合模式 | 定位点 | 推荐标准大小 |
|---|---|---|---|---|---|
| 所有 |  (参见提示) (参见提示) |
 |
相乘模式 | 中心 | 128x128 |
备注:
- 可以使用动画,但只会使用第零帧。
- 动画文件名:
fruit-orange-{n}.png
- 此元素第四个(最后)显示。
- 此元素用于显示红果跳轮廓。
- 颜色取决于大果的串颜色。
- 在结算屏幕中:
- 接到的水果颜色为橙色。
- 漏掉的水果颜色为浅灰色。
fruit-orange-overlay.png

| 版本 | 可以使用动画? | 可以在谱面中自定义? | 混合模式 | 定位点 | 推荐标准大小 |
|---|---|---|---|---|---|
| 所有 |  (参见提示) (参见提示) |
 |
普通模式 | 中心 | 128x128 |
备注:
- 可以使用动画,但只会使用第零帧。
- 动画文件名:
fruit-orange-overlay-{n}.png
- 此元素第四个(最后)显示;覆盖在
fruit-orange.png上方。
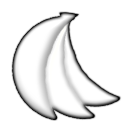
fruit-bananas.png

| 版本 | 可以使用动画? | 可以在谱面中自定义? | 混合模式 | 定位点 | 推荐标准大小 |
|---|---|---|---|---|---|
| 所有 |  |
 |
相乘模式 | 中心 | 128x128 |
备注:
- 颜色为黄色。
- 此元素在“转盘”期间显示。
- 此元素用于显示红果跳轮廓。
fruit-bananas-overlay.png

| 版本 | 可以使用动画? | 可以在谱面中自定义? | 混合模式 | 定位点 | 推荐标准大小 |
|---|---|---|---|---|---|
| 所有 |  |
 |
普通模式 | 中心 | 128x128 |
备注:
- 此元素在“转盘”期间显示;覆盖在
fruit-bananas.png上方。
fruit-drop.png

| 版本 | 可以使用动画? | 可以在谱面中自定义? | 混合模式 | 定位点 | 推荐标准大小 |
|---|---|---|---|---|---|
| 所有 |  (参见提示) (参见提示) |
 |
相乘模式 | 中心 | 128x128 |
备注:
- 可以使用动画,但只会使用第零帧。
- 动画文件名:
fruit-drop-{n}.png
- 此元素在“滑条”期间显示。
- 颜色取决于大果的串颜色。
fruit-drop-overlay.png
| 版本 | 可以使用动画? | 可以在谱面中自定义? | 混合模式 | 定位点 | 推荐标准大小 |
|---|---|---|---|---|---|
| 所有 |  |
 |
普通模式 | 中心 | 128x128 |
备注:
- 不会在结算屏幕中使用此元素。
- 此元素在“滑条”期间显示;覆盖在
fruit-drop.png上方