デザイン
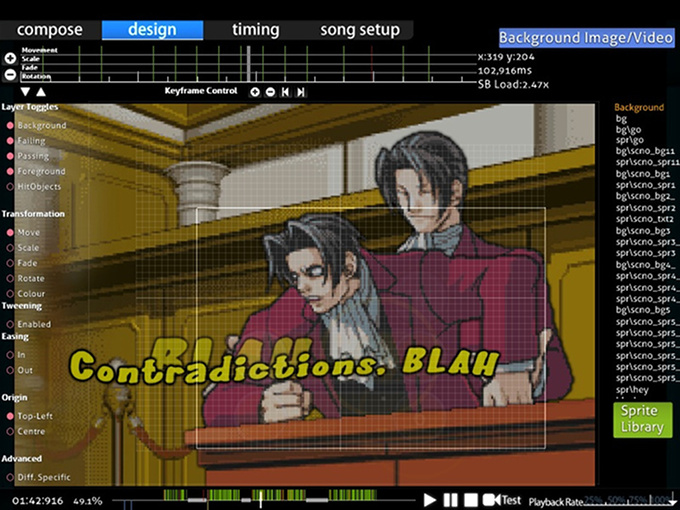
 Design tab
Design tab
ストーリーボードエディタ はエディタ内にある機能で、Designタブに存在していて、簡単なストーリーボード(通称SB)の作成が可能です。より細かな設定や複雑な作業を必要とするストーリーボードスクリプトに入る前にここで基本操作について抑えておきましょう。
複雑なSBを作成する前に適当な画像を使用して、どういったコマンドがどのように動作するのかを確認するのがよいでしょう。それをすることであなたは利用方法を覚え、よりSB作成をスムーズにできるようになれるはずです。
始めるために
- SB用の画像、及び素材を"SB"という名のサブフォルダを作り、そこに入れてください。サブフォルダの名称自体は自由に設定できますがその名称を推奨されます。
- ビートマップのエディタに入り、"Design"タブを押してその画面に入ってください。
- あなたが画像を入れたいタイミングに上のタイムラインで移動し、そのタイミングで"Sprite Library" をクリックして挿入したい画像を選択してください。 画像のサイズは800x600ピクセルを基本的に超えてはいけません。
- あなたが画像に対して加えたいコマンド(移動に関するMove, サイズに関するScele, 透明度に関するFade, 回転に関するRotate, 色に関するColor)を選び、エフェクトを入れたいタイミングまで移動したら、タイムラインの下にある"+"を押し、エフェクトのための"キーフレーム"を入れてください。 すでに置かれている"キーフレーム"の上で"-"を押すことでそれを削除することができます。 矢印をクリックするとその画像に割当てられているキーフレームにジャンプできます。
- コマンドを終わらせたいタイミングを見つけ、そこに2つ目のポイントを入れることで、2つの間に線が引かれ、その色はそれぞれ以下のコマンドを記します。 緑 - Move ; 赤 - Scale ; ピンク - Fade ; 黄色 - Rotate ; 明るいピンク - Color
- コマンドの置かれているキーフレームにて、画像の上でマウスの左をクリックしたままカーソルを上または下に動かすことで、エフェクトの数値を変更することができ、移動に関しては左クリックしたまま移動させればその場所へ画像を移動させることができます。
- 3-6の工程を他の画像でも繰り返します。 画像を消したくなったら**"DEL" キー**を押すか、トップメニューのEdit->Deleteで消去できます。
特徴
左上 (タイムライン)
選択されたオブジェクトのエフェクト追加に関するタイムラインを見ることができます。
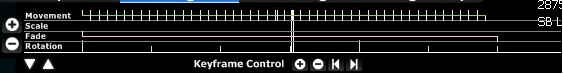
 Storyboard Timeline
Storyboard Timeline
タイムライン
| Name | Description |
|---|---|
+/- ボタン (左側) |
タイムラインの拡大、縮小の度合いを変更します。 |
| "Up"/"Down"矢印ボタン 左 | タイムラインを上下に移動させます。これは実質的にMove/Colorのタイムラインを見るために使用するだけに留まります。 |
| 中央 | 選択されたオブジェクトのタイムラインのコントロール |
キーフレームコントロール
これは開始/終了のためのキーフレームを追加するために使用されます。画面の下にあるブックマークと似たような挙動をします。
| Name | Description |
|---|---|
+/- |
ボタン 選択されたエフェクトのキーフレームを追加/削除します。 |
Left/Right arrow |
ボタン 選択されたエフェクトの入っている前の、もしくは後ろの近いキーフレームにまでジャンプします。 |
エフェクトが存在している場合、その変化内容に対応した色が表示され、始点と終点にはそれぞれ白い半分の短いラインが入り、それがエフェクトの入る期間を決定します。フルのラインはエフェクトが切り替わるポイント(上に移動していた画像が下に下る等)であることを示します。
右上 (読み込み)
 Readings
Readings
ロード状態と 背景画像/動画の切り替えについて表示されています。
読み込みのx/yはeditor上にあるあなたのマウスカーソルの座標を示し、マウスを動かせばそれは変化します。 {数字}ms はミリセカンド単位(1秒=1000ms)のタイムスタンプです。 SB Loadはストーリーボードを再生する上で必要な情報処理量です。これは可能な限り低く(1.00~2.00)設定されるべきです。
中央左 (ユーティリティ)
レイヤー切り替え
 Layer Toggles
Layer Toggles
これはレイヤーの表示の有効化/無効化 を決定する項目です。もしあなたがPassingのシーン(常にeditorでfailよりも上に表示される)を見たくない場合、"Passing" を無効化することで、failのシーンを楽しむことができます。これは異なったオブジェクトへのコマンドを見たくても、何かのオブジェクトが邪魔で見れない場合などに場合に便利です。
表示/非表示の設定可能な一覧:-
- Background
- Failing
- Passing
- Foreground
- HitObjects (自動的に無効化されます)
Note: HitObjects > Foreground > Passing/Failing > Backgroundの順に上から表示されます。
エフェクト追加 (タイムフレームに依存)
あなたのオブジェクトにコマンドを追加するための場所です。コマンドは5つあり、Move, Scale, Fade, Rotate, Colorの順に、移動、サイズ変更、透明度変更、回転、色がそれぞれ変更できます。ループやパラメータコマンドを使うにはストーリーボードスクリプトを利用する必要があります。
利用方法:-
- SBのオブジェクトをクリックします。
- 追加したいエフェクトを選択します。
- エフェクトを有効化するためにタイムラインにキーフレームをセットします("+"を押すことで追加できます) 。
- 使用するエフェクトの強弱を設定します(左クリックをしながら上下に移動)。
- これらを繰り返します。
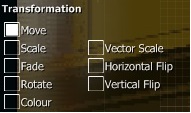
 Transformations buttons
Transformations buttons
エフェクト追加 (タイムフレームに依存)
| コマンド | 使用法 |
|---|---|
| Move | どこに移動させるか |
| Scale | 元画像に比例した画像の拡大縮小 |
| Fade | 透明度の強弱 (暗くなるあるいは明るく) |
| Rotate | "ラジアン"の数字によって回転 |
| Color | 画像に強制的に色を付ける 終わりに異なる色を設定して、徐々に色を変化させていくことも可能です "永続的な効果を得ます" 基本説明 |
追加エフェクト (左に普段は非表示であります)
| コマンド | 使用法 |
|---|---|
| Vector Scale | 不規則な拡大縮小を行います(正方形を長方形にしたりできます). |
| Horizontal/Vertical Flip | x/y軸でそれぞれ反転させます |
エクストラコマンド
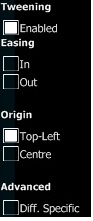
 Extra commands
Extra commands
| コマンド | 使用法 |
|---|---|
| Tweening | 2つのキーフレーム(例えば開始と終わり)があるときに、その間のアニメーションを補完するかどうか設定します。補完したい場合にはこれを有効に、したくない場合は無効にしてください。 |
| Easing In/Out | エフェクトの開始時は素早く、終了時は遅くと言ったように、効果の変化を曲線的に変更することができます。これはフェードインで非常に有用です。 |
| Origin | 原点を定めます。 "Top-Left (左上)"か "Centre (中央)"に画像の中心点を定めることができます。 |
| Diff. Specific | .osbファイルの代わりにその難易度の.osuファイルにSBの情報を保存します。 (下の注を参照) |
注:
- Colorのエフェクトはエフェクトが終了したあとも継続して影響を与えます。これは透明な画像などに非常に有用です。
.osb(マップセット内SB全ての基本ファイル): "Design"に関する情報(BG, 動画, SB)はここに入れることができ、SBがメインに記述される内容となります。ここに入れた情報は各難易度に影響を与えます。.osu(ビートマップデータが入っているファイル): 難易度情報が入ったファイルで、SB以外にも多くの情報が含まれています。
中央 (ビートマップの実際に表示されるSB)
ここには**タイムライン、レイヤーの有効/無効化などの情報を視覚的に表現した場所です。**ここにオブジェクトを置いてSBを作っていくことになります。
中央右 (オブジェクト)
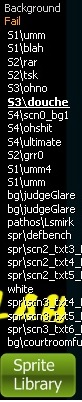
 List of SB objects used in the beatmap in different conditional layers
List of SB objects used in the beatmap in different conditional layers
各レイヤーにあるSBのオブジェクトのリストです。 SB用オブジェクトを追加するには"Sprite Library"をクリックしてください。そして入れたい画像をレイヤーにドラッグアンドドロップしてください。画像は入れられた直後には"Foreground"にデフォルトで割り当てられます。オブジェクトの画像名の上でクリックすると、それがあるタイムラインに移動させられます。もし使用している画像に重複があってもオリジナルの画像と同じものが使用されます。Delete or Edit -> Deleteでトップメニューから削除できます。
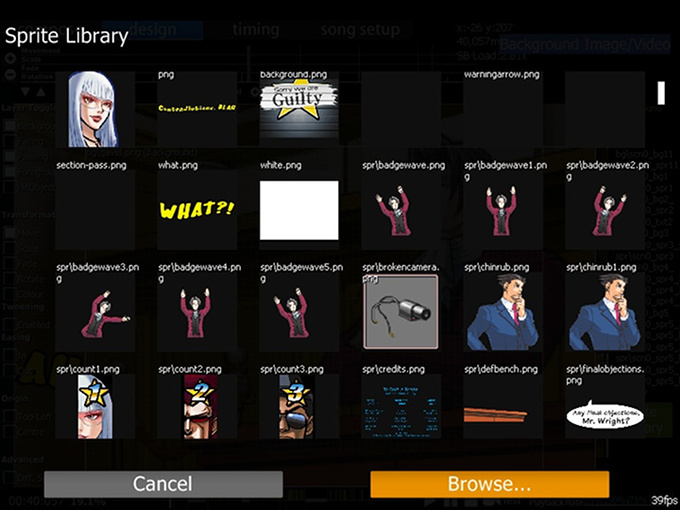
Sprite Library
 素材として使用されている画像の視覚情報化.
素材として使用されている画像の視覚情報化.
"Browse..."をクリックすることで、使用するための画像をサーチします。Sprite Libraryでサムネイルをクリックすることで、その画像を表示部に複製することができます。
下部 (プレイタイムライン)
ビートマップの再生情報です。アウトロでのSB作成はストーリーボードスクリプトが必要になります。再生速度はオリジナルの速度に対して%の分だけ速度が遅くなります。既にComposeでマッピングをしたことがある人は、既にこれについては知っているかもしれません。
制限に関して
- サウンドエフェクトはサポートされていません。これはプレイヤーの注意を逸らしてしまう危険性もあるので、BATや熟練者の指導に従うとよいでしょう。
- 画像の座標は常に 320,240になります。座標を指定するためにMoveコマンドを使う必要があるでしょう。ただしこれは強制ではありません。
- ストーリーボードスクリプトを行っていた場合はデザインで各オブジェクトに割り当てられた特殊なコマンドを読み込み直す必要があります。